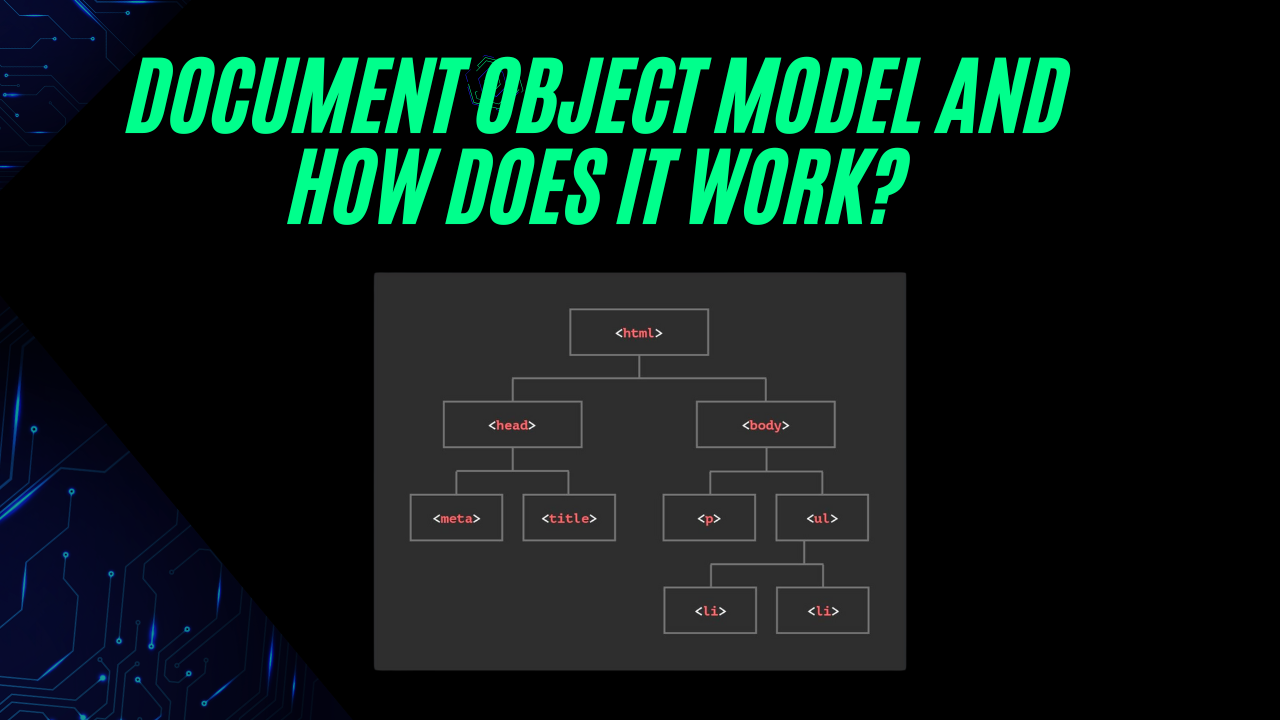
What is the Document Object Model (DOM) and how does it work?
The Document Object Model (DOM) is a crucial concept in web development, serving as a bridge between HTML and the interactive features that JavaScript can add to websites. Without the DOM, websites would remain static, lacking the dynamic interactivity that users have come to expect. This article explores what the DOM is, how it works, … Read more